Permintaan tutor oleh Nabilah
Cara die cmnie :
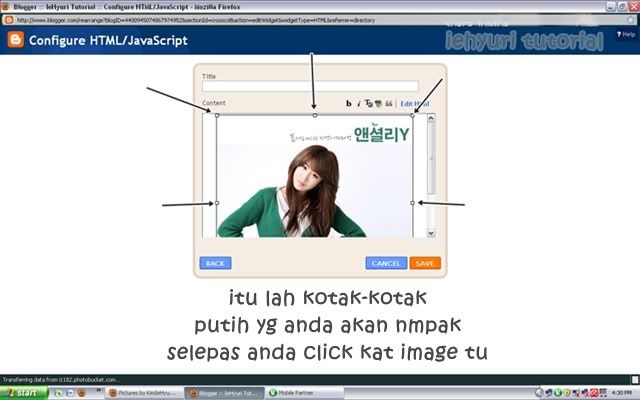
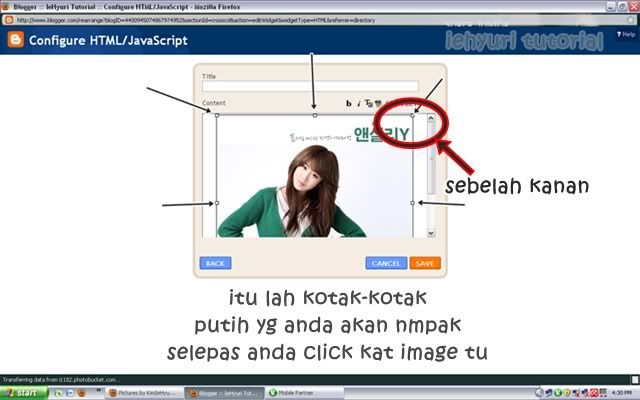
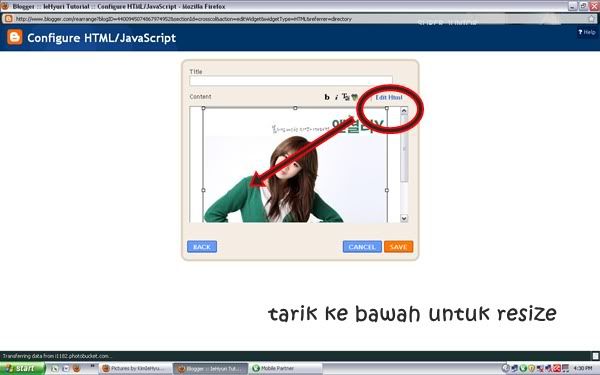
1) Dashboard > Design > Page Elements > Add a Gadget > Add HTML/Javascript
2) Copy dan paste-kan code di bawah ini kat HTML yg anda dah buka tadi
<style type="text/css">
h5 {
font-family: trebuchet-ms, arial, tahoma;
font-size: 13px;
padding: 0 0 1em;
font-weight:bold;
color: #ffffff;
}
.msg_list {
list-style: none;
margin: 0;
padding: 0;
width: 100%;
}
.msg_head {
padding: 5px 10px;
cursor: pointer;
position: relative;
background-color:#000000;
margin:1px;
}
.msg_body {
padding: 5px 10px 15px;
background-color:#FFFFFF;
}
</style>
<script type="text/javascript" src="https://sites.google.com/site/jquery01/tabmenuaccordion.js"></script>
<script type="text/javascript">
$(document).ready(function()
{
//hide the all of the element with class msg_body
$(".msg_body").hide();
//slides the element with class "msg_body" when paragraph with class "msg_head" is clicked
$("#firstpane h5.msg_head").click(function()
{
$(this).next("div.msg_body").slideToggle(700).siblings("div.msg_body").slideUp("slow");
});
//slides the element with class "msg_body" when mouse is over the paragraph
$("#secondpane h5.msg_head").mouseover(function()
{
$(this).next("div.msg_body").slideDown("slow").siblings("div.msg_body").slideUp("slow");
});
});
</script>
<div class="msg_list" id="secondpane">
<h5 class="msg_head">Tajuk 1</h5>
<div class="msg_body">
Masukkan kod anda.
</div>
<h5 class="msg_head">Tajuk 2</h5>
<div class="msg_body">
</div>
Masukkan kod anda.
<h5 class="msg_head">Tajuk 3</h5>
<div class="msg_body">
Masukkan kod anda.
</div>
</div>
3) Panduan:
- BOLD HIJAU - tukar font ikut kehendak anda k ?
- COLOUR PURPLE - warna font title
- COLOUR FUCHSIA - warna Bakckground Title
- COLOUR ORANGE - warna Background Widget
- COLOUR BIRU - Isi lah mengikut kehendak yea ?
Credits to Mizz Meira