Request drpd Fyra^^
1) Dashboard > Design > Page Elements > Add a Gadget > Add HTML/Javascript
2) Copy code di bwah ini :
1) Dashboard > Design > Page Elements > Add a Gadget > Add HTML/Javascript
2) Copy code di bwah ini :
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>
<style type="text/css" media="screen">
<!--
#spylist {
overflow:hidden;
margin-top:5px;
padding:0px 0px;
height:350px;
}
#spylist ul{
width:220px;
overflow:hidden;
list-style-type: none;
padding: 0px 0px;
margin:0px 0px;
}
#spylist li {
width:208px;
padding: 5px 5px;
margin:0px 0px 5px 0px;
list-style-type:none;
float:none;
height:70px;
overflow: hidden;
background:#fff repeat-x;
border:1px solid #ddd;
}
#spylist li a {
text-decoration:none;
color:#4B545B;
font-size:11px;
height:18px;
overflow:hidden;
margin:0px 0px;
padding:0px 0px 2px 0px;
}
#spylist li img {
float:left;
margin-right:5px;
background:#EFEFEF;
border:0;
}
.spydate{
overflow:hidden;
font-size:10px;
color:#0284C2;
padding:2px 0px;
margin:1px 0px 0px 0px;
height:15px;
font-family:Tahoma,Arial,verdana, sans-serif;
}
.spycomment{
overflow:hidden;
font-family:Tahoma,Arial,verdana, sans-serif;
font-size:10px;
color:#262B2F;
padding:0px 0px;
margin:0px 0px;
}
-->
</style>
<script language='javascript'>
imgr = new Array();
imgr[0] = "http://2.bp.blogspot.com/_CEj8AwvwSNM/TPkQUkM0wnI/AAAAAAAAFD8/TxYWe-CMPr8/s320/no_image.gif";
imgr[1] = "http://2.bp.blogspot.com/_CEj8AwvwSNM/TPkQUkM0wnI/AAAAAAAAFD8/TxYWe-CMPr8/s320/no_image.gif";
imgr[2] = "http://2.bp.blogspot.com/_CEj8AwvwSNM/TPkQUkM0wnI/AAAAAAAAFD8/TxYWe-CMPr8/s320/no_image.gif";
imgr[3] = "http://2.bp.blogspot.com/_CEj8AwvwSNM/TPkQUkM0wnI/AAAAAAAAFD8/TxYWe-CMPr8/s320/no_image.gif";
imgr[4] = "http://2.bp.blogspot.com/_CEj8AwvwSNM/TPkQUkM0wnI/AAAAAAAAFD8/TxYWe-CMPr8/s320/no_image.gif";
showRandomImg = true;
boxwidth = 255;
cellspacing = 6;
borderColor = "#232c35";
bgTD = "#000000";
thumbwidth = 70;
thumbheight = 70;
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments";
showPostDate = true;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 10;
home_page = "http://URL BLOG.blogspot.com/";
limitspy=4
intervalspy=4000
</script>
<div id="spylist">
<script src='https://sites.google.com/site/unwanted86/javascript/animatedrecentpost.js' type='text/javascript'></script>
</div>
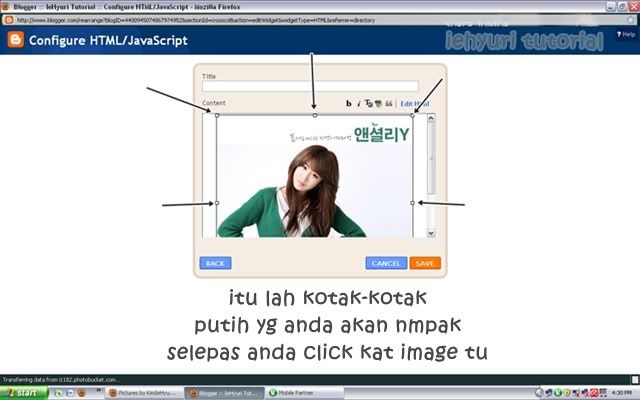
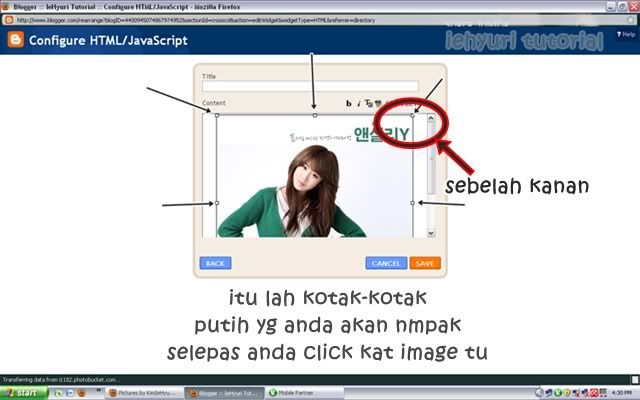
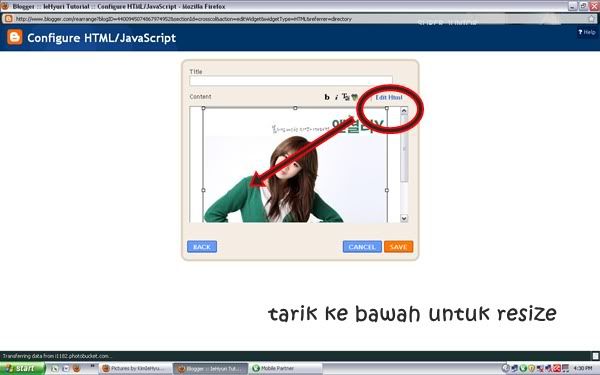
3) Suda copy ? Lpas tu , paste-kan dia kat HTML/Javascript yg anda buka tadi .
4) Perkataan yg kaler biru itu , tukar kepada url/link blog anda k ?